Link Text and Accessibility
Think of your link text as the highway exit signs of your page. The text of each link should let a user know exactly where they are headed.
Top Takeaways: Link Text
If nothing else, remember the following:
- Your link text should describe where the link will take a user.
- "Read more" and "click here" should be avoided as link text!
- When in doubt, use the title of the page you are linking to as the link text.
Link Text Basics
At the most basic level, link text refers to the words on a page that are hyperlinked for the purpose of taking a user to a different destination.
Imagine for a moment that all the text on your page has been removed with the exception of your link text. From your link text alone, can you tell where each link takes you? If yes, great! If not, it's time to re-write your link text.
Importance of Link Text
Descriptive link text:
- Helps users easily scan the page and see what actions they can take
- Simplifies your writing by removing unnecessary phrases like "click here" and "read more"
- Allows navigation based on link text alone (especially important for screen readers!)
Link Text in Action
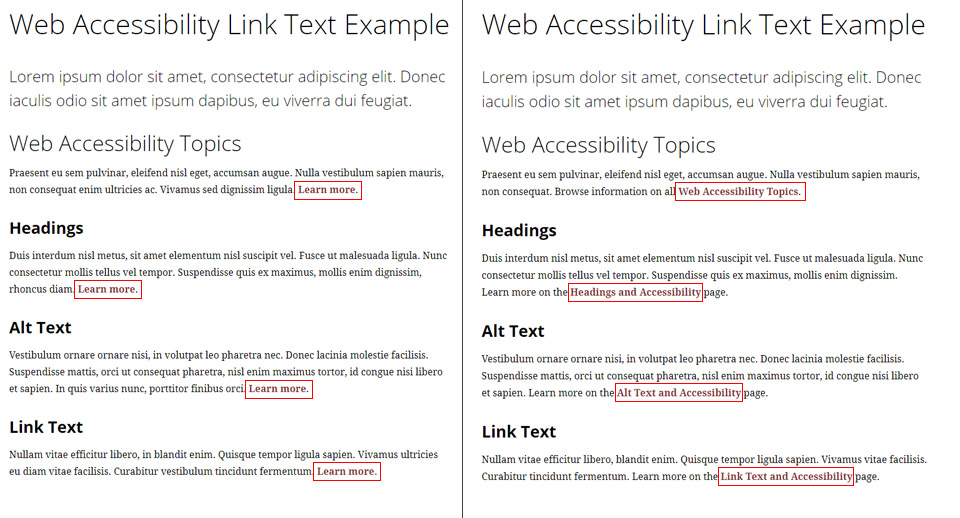
The example below shows a page containing generic "Learn more" link text for each link (left) and the same page using descriptive link text (right).
In the above example, the page on the left contains the following link text:
- Learn more
- Learn more
- Learn more
- Learn more
In order to know what you will be "learning more" about, you have to read the surrounding content. In addition, someone using a screen reader will have to listen to the entire page to understand where each of the links will take them.
The page on the right contains the following link text:
- Web Accessibility Topics
- Headings and Accessibility
- Alt Text and Accessibility
- Link Text and Accessibility
In this example, it is clear from the link text where each link leads. In addition, someone using a screen reader can easily navigate the links on the page without having to listen to any surrounding content. The page is also easier to scan and understand by all users.
Link Text Dos and Don'ts
Do
- Tell the user where the link will take them
- Include the file extension in brackets (eg. [pdf], [doc], [gdoc], etc.) if linking to a document
- Link email addresses using the address as the link text (eg. webmaster@sjf.edu)
- When in doubt, use the title of the page you are linking to as the link text
(Generally) Don't
- Use the phrases below as link text:
- Click here
- Learn more
- Read more
- Register now
- Link the same words on a page to different destinations (eg. if a page has two links that say "Learn about web accessibility," both those links need to go to the exact same page!)
- Use a full URL as your link text (use the name of the site or page instead!)
Link Text Examples
Link Example #1
USE This
View Fisher's Web Accessibility Statement.
NOT This
To view Fisher's Web Accessibility Statement, click here.
Link Example #2
USE This
The W3C Web Accessibility Initiative is a great resource for information on accessibility.
NOT This
For more information about accessibility, visit https://www.w3.org/WAI/.
Link Example #3
USE This
Find information on a number of web accessibility topics.
NOT This
Learn more about a number of web accessibility topics.
Link Example #4
USE This
If you have any questions about writing link text, contact the Office of Marketing and Communications.
NOT This
If you have any questions about writing link text, contact the Office of Marketing and Communications.